Note: On Monday, September 26, 2016, I gave a talk at Middlebury College. Below is the working transcript I wrote for the talk, though I did not actually read it. The talk can be viewed online.
Today I’m going to focus on my journey as both a college instructor as well as administrator over a project we have at the University of Oklahoma where give students, faculty, and staff a modern space to build on the open web and what it’s done for my courses as well as my community.
But before I get there I want to pose and explore some broader questions. How do we choose the technologies we choose for our courses? Why do we choose the technologies we choose? What do these choices say about who we are and what we believe? How can we learn more about who we are through these choices?
You see, I believe that to discuss education technology you need to first contextualize these situations, as not all technologies are suited for every situation. In fact, I would go further and say that not every technology is congruent with every teaching philosophy. As an instructor I’m not a neutral entity; I teach my subjects the way I want to teach them. Similarly, technologies are not neutral as they, too, have biases that have been implicitly or explicitly built into them and their uses.
I’d like to unpack these ideas of teaching philosophies and the neutrality of technology a bit, but first, I’d like to take the moment to out myself. Purely by discipline, I’m far from a humanist. I teach Advertising and Public Relations courses in Gaylord College of Journalism and Mass Communications; our area is called Strategic Communications. Ad and PR, while certainly can be studied, is much more a profession than it is a discipline. We pull from business, marketing, communications, human relations, art, visual communications and we package and sell these disciplines in such a way that it’s really complicated to understand your return on your investment, much to our benefit. Yes, we are in the journalism school, but, as my newspaper writin’ college roommate would tell me as often as he could, “You ad guys are not journalists.”
So, here I am, saying something similar, “Us ad guys are not humanists.” When I was in grad school (my graduate work is in Learning Technologies) I did what a good grad student does in that wrote a personal mission statement and a teaching philosophy which has been stuck on my syllabus for the past four years that I’ve been teaching, and it wasn’t until very recently, as I reflected on how I taught, that, by golly, there might be an outside chance that my teaching style is actually very humanist.
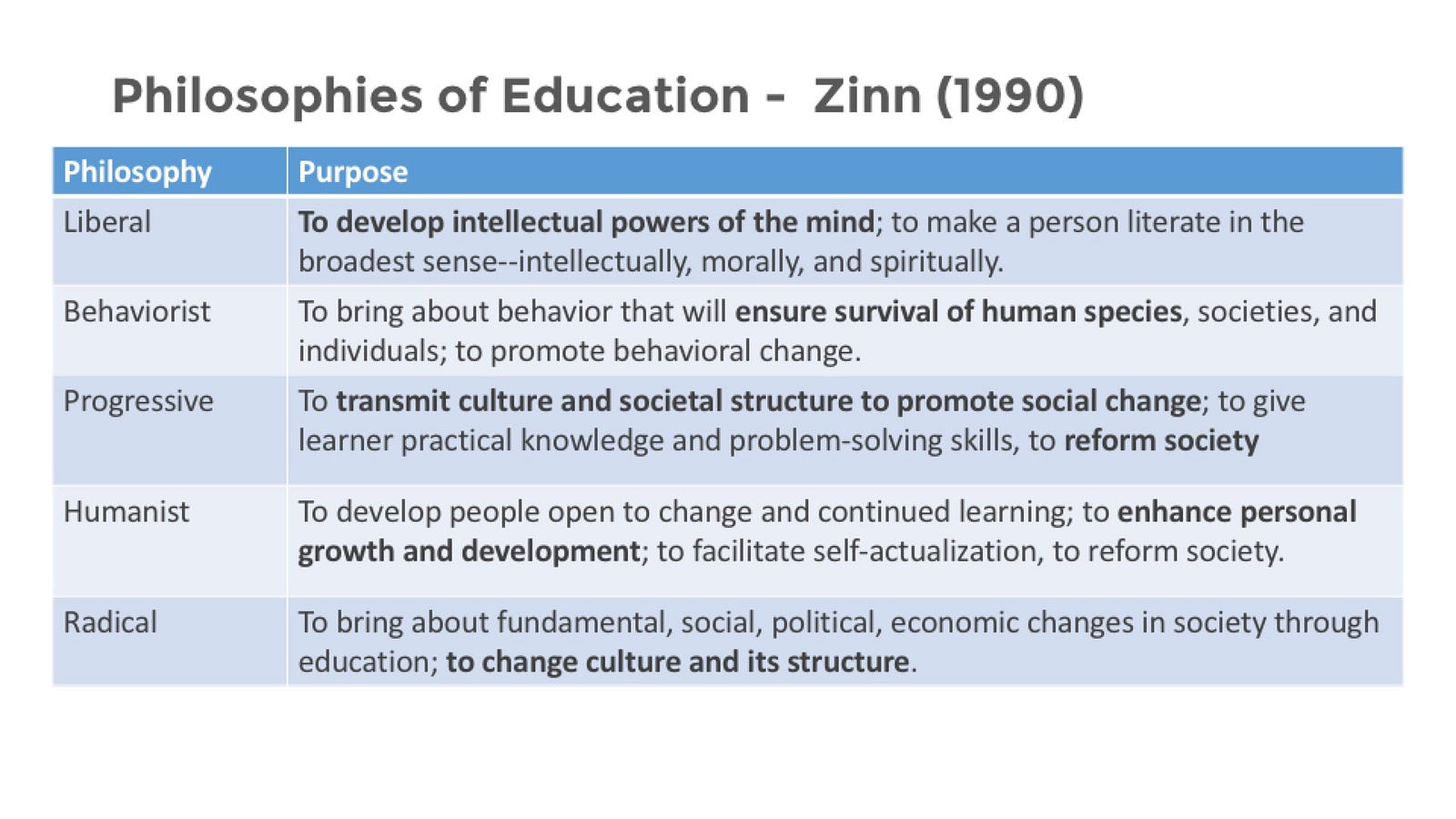
Now, if you are curious as to where you might fit in, here is a list of teaching philosophies as described by Elias and Merriam (1980) and later adapted by Zinn (1990).

Zinn used this framework to ask questions about how decisions in the classroom are made. Zinn says that when one engages in the practice of education, certain beliefs about life are applied to the practice, and these constitute as a philosophy in education.
Personally, I have reverence for all of these philosophies, but I fall squarely into the category described here as a humanist. I structure my course around not just mastering content but enhancing personal growth and development.

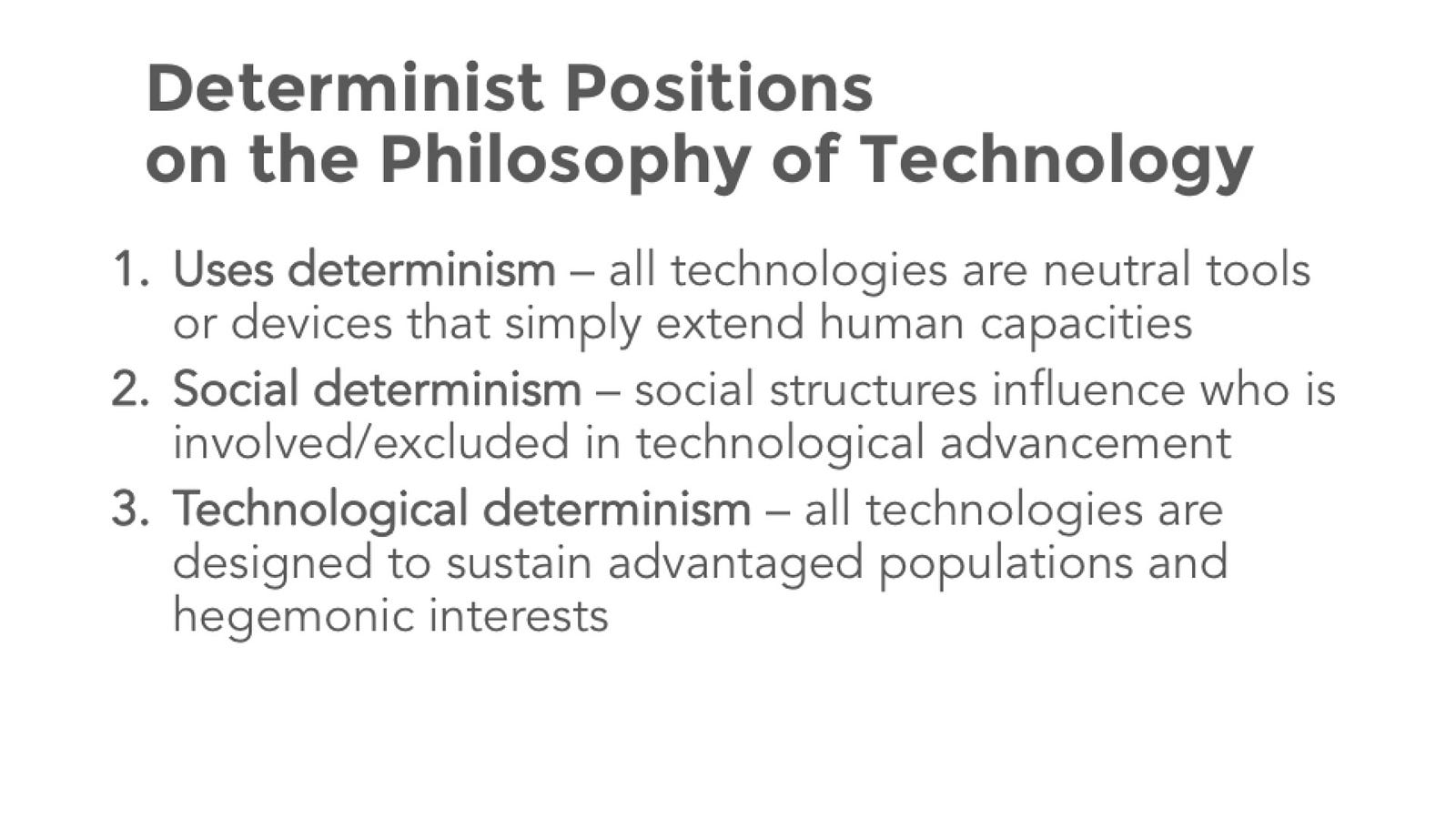
Further, most research around the Internet has focused on one of these three areas: uses (or the artifact generated via technology), technological (with a focus on the technology itself), and social (the outcomes of the technology) (Dahlberg 2004).
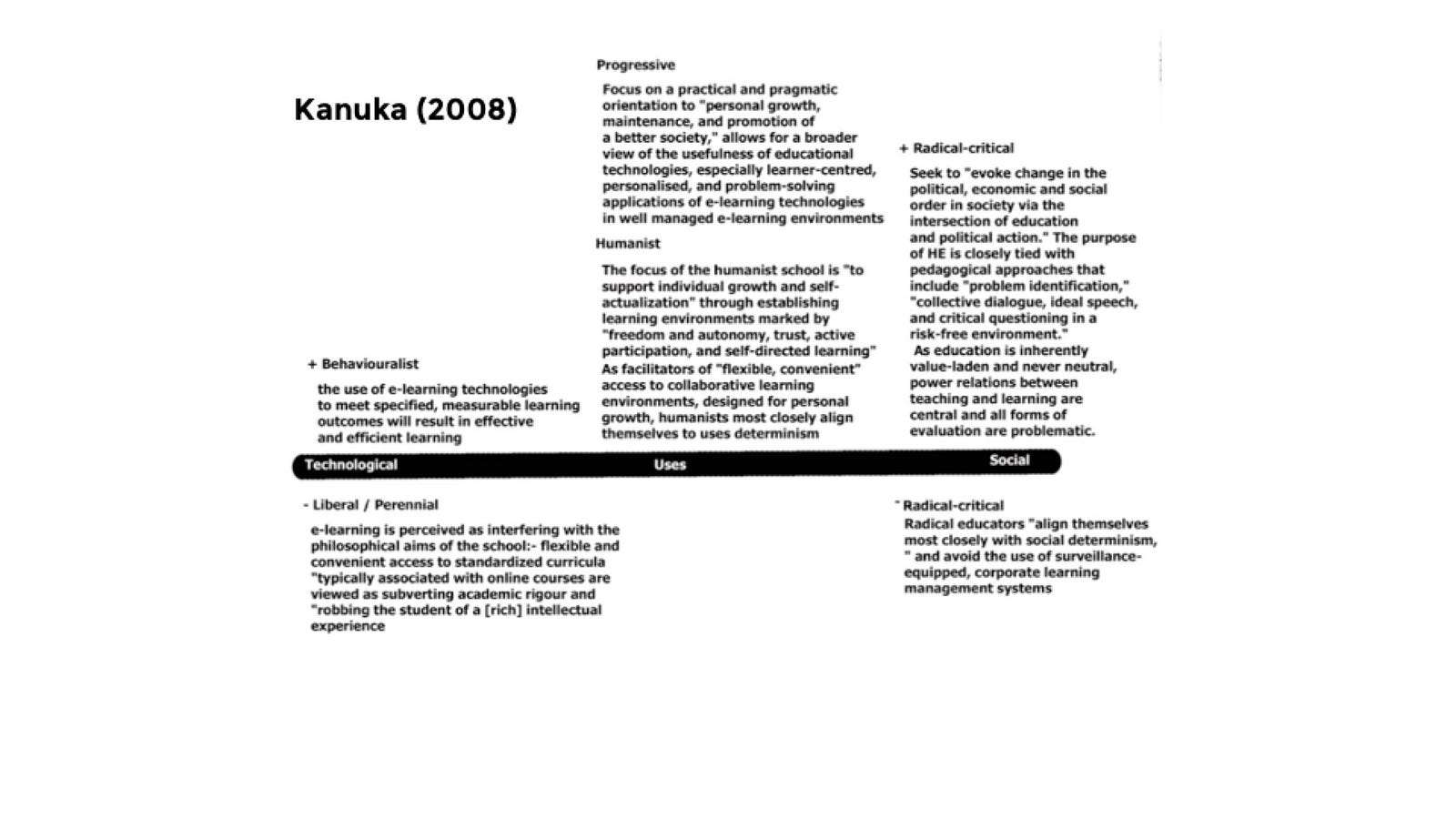
What’s interesting is that you can begin to lay these philosophies — teaching and technology — over one another, as was done by Heather Kanuka (2008).

Technologies can, under certain circumstances… provide flexibility, convenience, and meet individual student needs… Specifically, uses of technology can play a critical role in providing flexible and open access to the growing needs of individual students… For humanists, learning is view as a highly personal endeavor, and, as such, self-concept, self-perception, intrinsic motivation, self-evaluation, and discovery are important to learning and thinking skills.
— Heather Kanuka
So I want to look look closer at this idea of how one can attempt to leverage technology to facilitate this idea of self-actualization, or at least how I’ve tried to attack it myself. As I mentioned I teach ad and public relations, and I specifically teach design-oriented courses. My students are, for the most part, not designers. In fact, I would say they are quite anxious about this course either because they don’t consider themselves creative, or they consider themselves computer illiterate, or maybe it’s just because they aren’t familiar with an assessment methodology beyond quizzes, test, and essays. So needless to say they are out of their comfort zone. And so I’ve adopted an overarching goal for my course which is that I want every student to be able to see that they are, indeed a creative human being. I’m really passionate about creativity. And I believe this strategy can easily be applied to other disciplines. You are passionate about chemistry, and you want your students to see that chemistry is approachable, or math is approachable, or writing is approachable.
In 2013, I watched a presentation by Jim Groom about a project that was taking place at the University of Mary Washington called a Domain’s of One Own in which they they were affording all students at the institution a domain to build out a digital identity and use the space to reflect on their learning experience. This use case, and particularly the philosophy behind giving students a space of their own (inspired by the famous essay A Room of One’s Own by Virginia Woolf) really resonated with me and what I was attempting to do with my students. Jim had similar goals for his students in a Digital Storytelling course (DS106 #4life), and it felt good to come across a technology that really resonated with my teaching philosophy.
As I spent the last summer redesigning a course that I was to teach this fall, I looked at several of them to better understand creativity. What are the building blocks of the creative process? How can I build a classroom environment that is conducive to creativity? There are lots of theories out there about creativity itself (pro tip: if you want a have a book on NY Times Best Sellers list, write one). But one interesting idea that has come up several times throughout writing on creativity is is the notion that the creative art process is specifically related to the process of self-actualization. And you can break this process down into a four-part process (Rogers 1961, Linderman and Herberholz 1977, Ross 1980, Rider 1987).
I want to walk through this process and showing how I’ve built this into my courses.
Awareness

This first phase of self-actualization through creativity is awareness and it involves being open to new thoughts and experiences. In my class, this is the domain itself. Each student has a domain in which much of the work will take place, outside of the walls of the password-protected learning management system. Having a public, academic identity is foreign territory for the majority of my students. And as an instructor I have to, first, acknowledge this, and, second, tread lightly here. I want to encourage students to take ownership of their space, to personalize their space, to allow their space to reflect who they are. In many ways, this is an analogy for what I’m hoping for with the course. I want them to take ownership of their own creativity and becomes agents of their learning. Own your self; own your work.

The interesting thing about domains is that they begin amorphous. It’s loosely defined by the technology but only really take shape once a student has spent a considerable amount of time inside of it, and you have to learn to become comfortable with things not looking or feeling right at the beginning. Carl Rogers says this is necessary for creativity. One has to have “a tolerance for ambiguity where ambiguity exists.”
How do our technologies lend themselves to ambiguity? How flexible or rigid are they? Can you begin to see how technologies limit the ways in which we are allowed to use them? How flexible or rigid are we as instructors of courses? How much should we be?
Is it even possible to support students in an environment of ambiguity? Here are a couple strategies that I’ve taken in assisting in this environment. First, understand that these take time to mature. Build in ways for students to work on pieces of their domain throughout the semester. If you are going to assign a portfolio project, do so at the beginning of the semester rather than the end have them do small pieces of it over time. In fact, I would recommend focusing on the technology itself as little as possible when students get in it. If you let it, web technology can seem very overwhelming and a lot of that is due to the flexibility. I want students to know how to create basic content and how to customize the look and feel for when they feel ready to customize the space.

Second, I want them to be exposed to the work of other students. One of the best benefits of the open web is its ability to be networked.

I manage a WordPress syndication hub which allows students to see each others work. Remember how I said students are overly anxious coming into the course? It helps to know you aren’t the only. It also helps to see how a student responded to a specific problem or simply get inspiration from viewing a peer’s space.
Language exists only when it is listened to as well as spoken. The hearer is an indispensable partner. The work of art is completely only as it works in the experience of others than the one who created it.
— John Dewey
One of my favorite things to see in my classroom is when a student asks someone else in class “How did you do that?” and that students gets the opportunity to teach them how they uploaded their photo or added a Twitter widget or the like.
My last recommendation, and this is in my mind the most important of the three, is really, truly evaluate your assessment strategy. The more you set requirements on your student’s domain and the more you restrict how it can be used, the more it will reflect you and the less it will reflect them. This freedom, this openness, can be described as the cornerstone of the creativity.
If there be no self-expression, no free play of individuality, the product will of necessity be but an instance of a species; it will lack the freshness and originality found only in things that are individual on their own account.
— John Dewey
Selection and Reflection
The second phase of the creative process involves both selection and reflection. And these two go hand-and-hand because allowing students to earn freedom through choice allows them to additionally have the opportunity to critically evaluate on an internal level the choice they made.
I’ve taken multiple strategies towards this idea. The first is fairly easy in that almost all of my design projects allow them to decide who they are designing for. Students are allowed to choose the company or organization and I encourage them to choose one they are highly familiar with like a student organization or I tell them to pick a company from the Fortune 500 list or something similar. I give them some restrictions such as the medium for which they are designing and that it includes various components but, ultimately, how they complete it is up to them. Nothing beats a good, old fashion open-ended problem. This also allows the students to have a design portfolio that doesn’t just show they technical skill but gives them space to show how they problem solve.

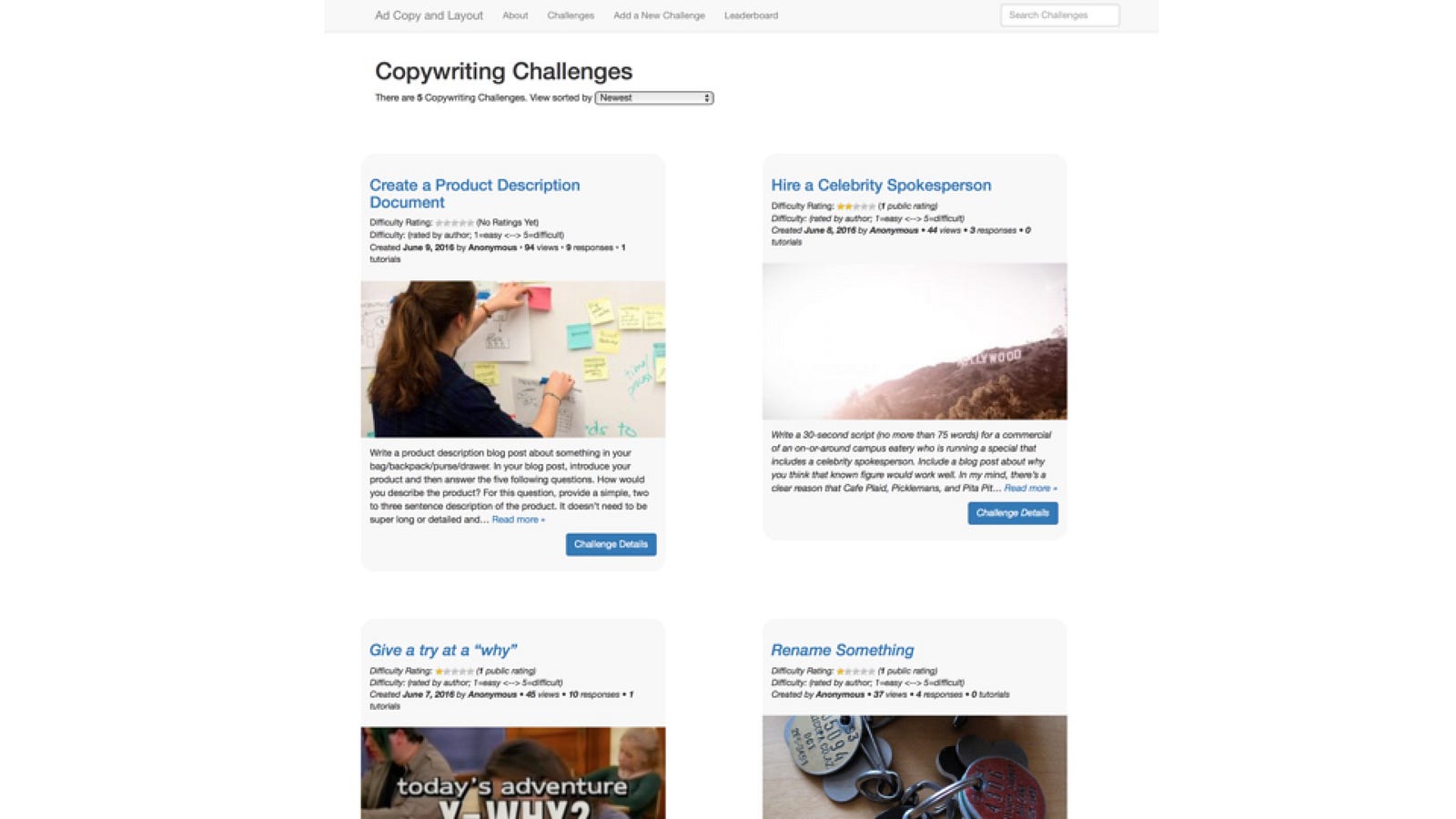
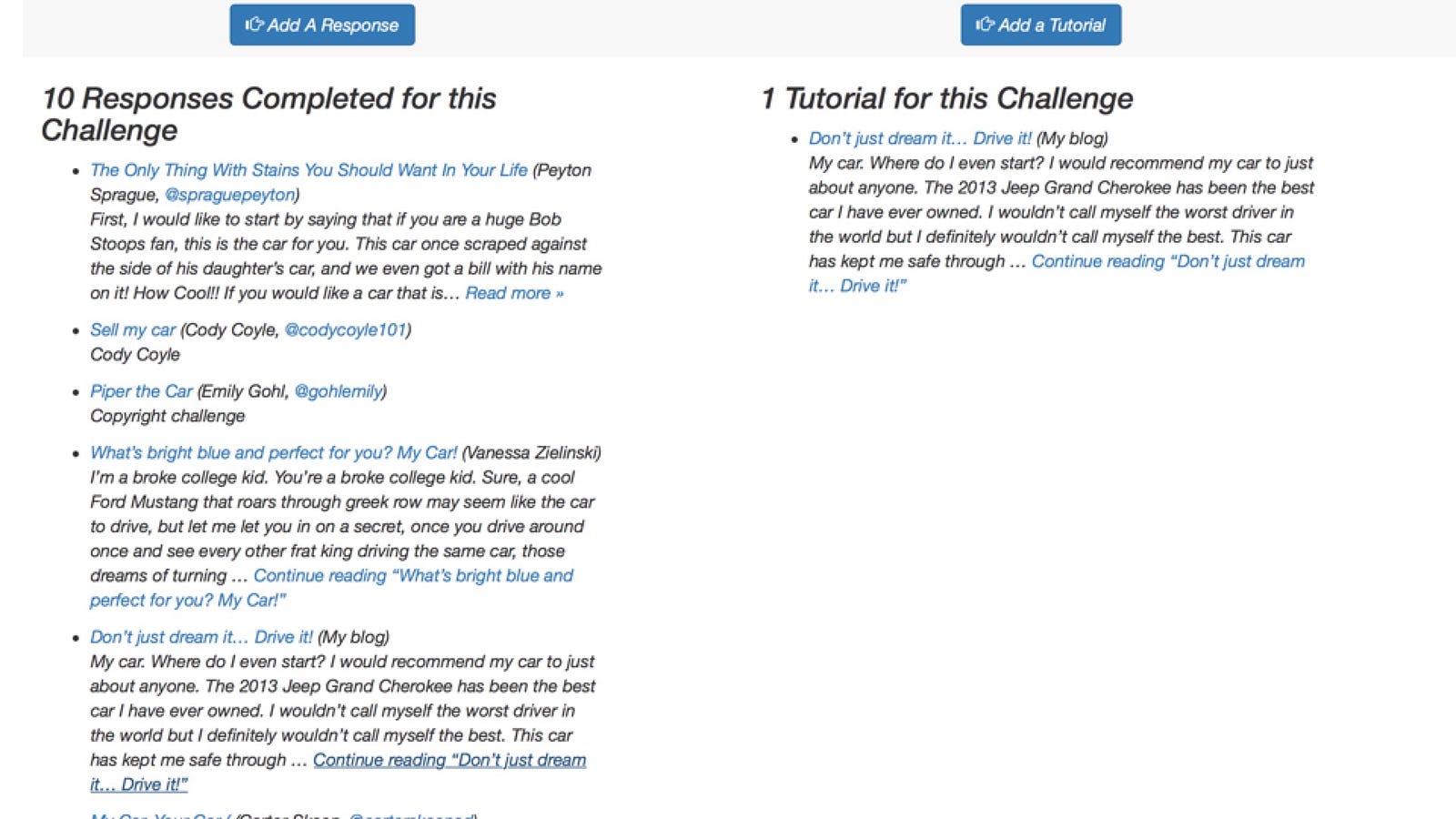
This semester I’ve taken that a step further and now let them even choose the assignments they want to complete through an assignment bank (developed by Alan Levine and available on Github).

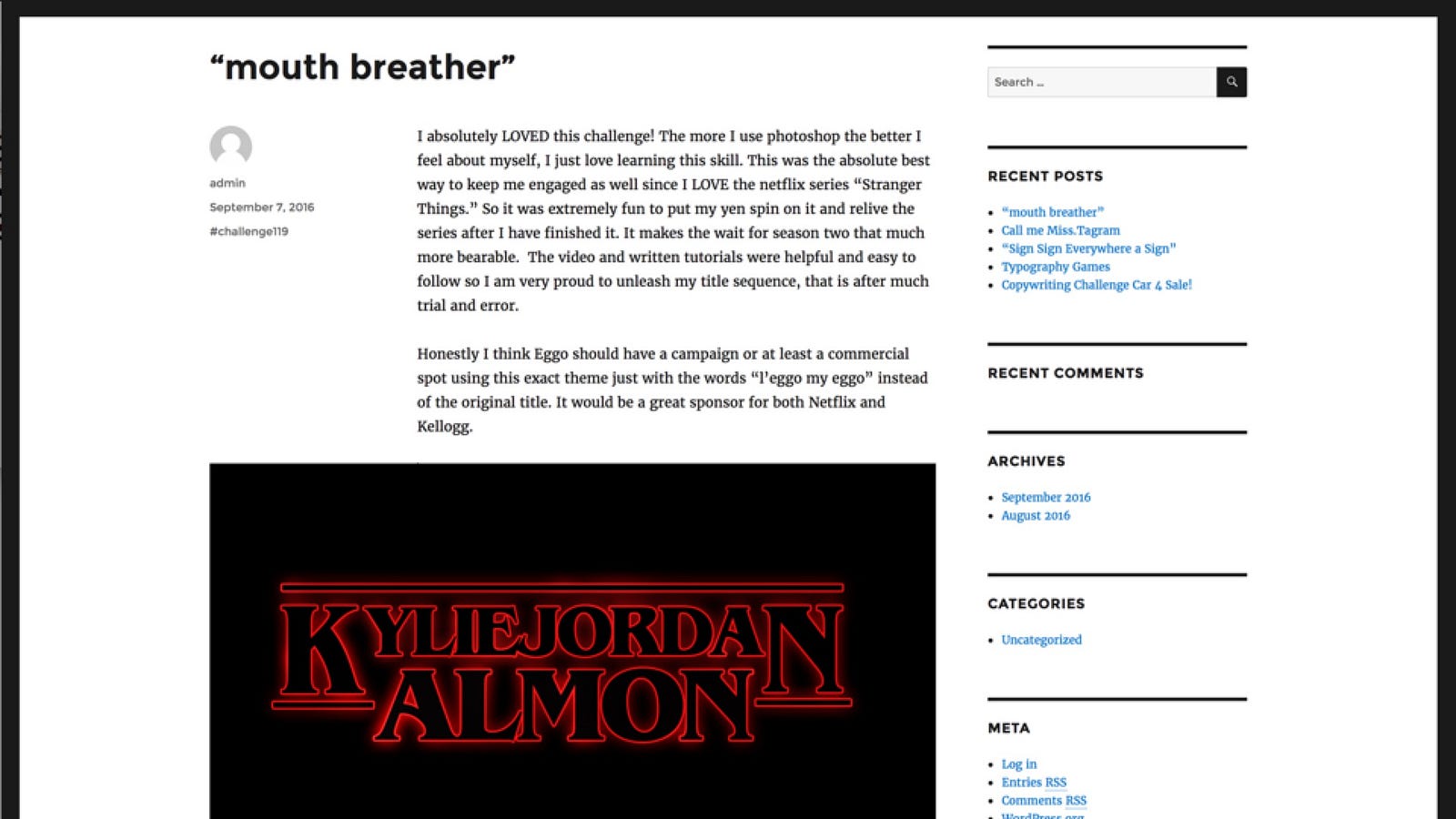
This is an assignment where students learn Adobe Photoshop through designing a title card similar to the aesthetic of the Netflix series, Stranger Things. Students write a reflection on the assignment on their own blog and then the work is syndicated back to the challenge bank so students can see how other students completed the challenge. Selection. Reflection. Awareness. Openness.

Working Process
The third stage is the working process. Because I’ve already created a level of freedom in how one can complete the project, they can approach it in a way that is matches their unique idea. And because of the networked approach of the course, it allows them multiple venues for feedback. Both myself and my peers comment on student work at various moments across a project.

Creation
The final stage of the creative process is the creation itself. The creation itself is critical to self-actualization and to get from creative work (and, its worth stressing, creative work is not limited to actual art) you need to know how you got there. My favorite part of the semester is towards the end. Because students now have this collection of reflections on their learning throughout the semester, I have them spend some time reading their blogs chronologically. Through reading their reflections, I ask them to put together a narrative of their learning process with a final assignment being to design a Summary of Learning. These have taken on several different forms over the years.

OU Create
I been fortunate enough at the University of Oklahoma that having this type of space is now being supported through our Provost’s Office much like MiddCreate. Ours is affectionately similarly named: OU Create. And since 2014, we’ve had more than 3,200 students, faculty, and staff sign up for space on OU Create.

At the time, we were looking to do more of the type of work that I was doing in my course across the institution. Students in courses leveraging domains as a way of publicly narrating their learning while building a portfolio of work in a way in which they can better understand their learning journey.
I have to be honest — it’s a really good thesis. It’s a great plan. I’ve got the right rearchers to back up that this works. And I would love it if every student at the University of Oklahoma left with a portfolio/journal/whatever similar to this. I believe in the power of it.
But what’s even better is that now that we have offered this infrastructure to the entire community, it’s being used in ways I could have never imagined. Some of the use cases don’t involve blogging or WordPress at ALL (everything I personally do relies on that!). These ideas include undergraduate research projects, study abroad blogs, digital lab notebooks, digital library exhibits, student-run news magazines, faculty research groups, business prototypes, student election sites, and faculty learning communities.
And these are mostly just institutional types of projects. The last project I want to show you is a secondary space from a student. And I wanted to make sure you heard about this project directly from him.
I want to make a couple closing points here about what these spaces add for our communities. First, this kind of project doesn’t happen if we had simply gone with a single e-portfolio solution or a single tool in our learning management system. We had to give flexibility and with that we had to trust our community to do this kind of stuff with their space. No one asked Keegan to do any of this, but this is how it’s became his space and how it reflects him. Second, what Keegan says is bold. He’s talking first about how uncomfortable he was in this space, how it took him time to find comfort, and now how he is opening up about his family and using his domain as a tool for healing. That’s vulnerability. And that’s realness.
I feel a sense of satisfaction when I can dare to communicate the realness in me to another. Then I feel genuine and spontaneous and alive.
— Carl Rogers
That’s the philosophy I want to have. I unabashedly want our students to ooze realness. In whatever form that ends up in. That’s my teaching philosophy: oozing realness. And to bring us full circle: it’s matters. You’re teaching philosophy matters a lot. It’s matters in the technology we choose.
Image credits: flickr photo by cogdogblog shared under a Creative Commons (BY) license




